はじめに
HTML(Hyper Text Markup Language)は、WWW(つまりインターネット上のサイト)の根幹をなす技術です。本稿ではそのHTMLを、コンピュータなどにあまり縁のない文科系学生の論文やレポート書きにつかってやろうというコンセプトで書かれます。
HTMLを習得することによって、もちろん自分の著作をWebサイトに公開することが出来ます。現状ではインターネット上での人文科学系のリソースは大変限られています。もし、人文科学系の学生の卒業論文が全てインターネット上に公開されるようになれば、一編一編の論文の学術的価値はほとんどなかったとしても、どのような問題があり、それはどのような文献を調べてゆけばよいかということを知るのは、大変便利になります。
さらにWeb上に公開するということを前提にしなくても、HTMLはだいたいどんなコンピュータからも(携帯電話でさえ!)見ることのできる非常に汎用的な文書形式です。WORD文書は基本的にWORDの入っているコンピュータでしか見ることができませんが、HTML文書はWebブラウザが入っているコンピュータなら見ることができます。そしてWebブラウザは携帯電話にさえ搭載されているのです。また一方でHTMLはただのテキストファイルですから、たとえばwindowsであれば最初からついてくる「メモ帳」さえあれば書くことができます。もっといえば携帯電話でさえ書くことができます。
そしてなによりも簡単です。概要を覚えるには三十分があれば充分でしょう。HTMLは書くにも読むにも専用のソフトウェアを購入することなく、全世界に公開することの出来る技術で、なおかつ簡単なのです。学ぶ価値は充分にあるといえるでしょう。
目次
- 第一章 HTMLを書いて表示してみる
- メモ帳でいこう
- 呪文
- 見やすくする
第一章 HTMLを書いて表示してみる
メモ帳でいこう
とりあえずHTMLが簡単だということを示してみましょうか。まずメモ帳を起動します([スタート]-[プログラム]-[アクセサリ]-[メモ帳])。そこに次のように入力してください。コピー&ペーストしてもかまいません。
<h1>見本</h1>
<p>これは見本です。まぁ、こんなもんです。</p>
<p>ちゃんと表示されるかな?</p>
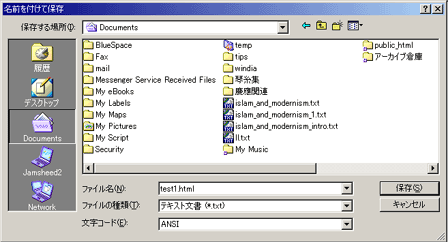
書き終わったら、[ファイル]-[名前をつけて保存]で、デスクトップに「test1.html」というファイル名で保存します。書くこと? これだけです。

メモ帳を終了します。
表示されるかな?
デスクトップに移ります。開いているウィンドウがあったら最小化でもしてください。そうすれば、デスクトップにさっき保存した「test1.html」のアイコンが表示されているはずです。
見つけたら、そのアイコンをダブルクリックしてInternet Explorerを起動しましょう。
いかがでしょう。先ほど入力した文章が表示されましたか?
実に簡単だったでしょう?